Your first workflow#
This guide will show you how to construct a workflow in n8n, explaining key concepts along the way. You will:
- Create a workflow from scratch.
- Understand key concepts and skills, including:
- Starting workflows with trigger nodes
- Configuring credentials
- Processing data
- Representing logic in an n8n workflow
- Using expressions
This quickstart uses n8n Cloud, which is recommended for new users. A free trial is available - if you haven't already done so, sign up for an account now.
Step one: Create a new workflow#
When you open n8n, you'll see either:
- A window with a welcome message and two large buttons: Choose Start from Scratch to create a new workflow.
- The Workflows list on the Overview page. Select the Create Workflow to create a new workflow.
Step two: Add a trigger node#
n8n provides two ways to start a workflow:
- Manually, by selecting Test Workflow.
- Automatically, using a trigger node as the first node. The trigger node runs the workflow in response to an external event, or based on your settings.
For this tutorial, we'll use the Schedule trigger. This allows you to run the workflow on a schedule:
- Select Add first step.
- Search for Schedule. n8n shows a list of nodes that match the search.
- Select Schedule Trigger to add the node to the canvas. n8n opens the node.
- For Trigger Interval, select Weeks.
- For Weeks Between Triggers, enter
1. - Enter a time and day. For this example, select Monday in Trigger on Weekdays, select 9am in Trigger at Hour, and enter
0in Trigger at Minute. - Close the node details view to return to the canvas.
Step three: Add the NASA node and set up credentials#
The NASA node interacts with NASA's public APIs to fetch useful data. We will use the real-time data from the API to find solar events.
Credentials
Credentials are private pieces of information issued by apps and services to authenticate you as a user and allow you to connect and share information between the app or service and the n8n node. The type of information required varies depending on the app/service concerned. You should be careful about sharing or revealing the credentials outside of n8n.
- Select the Add node
 connector on the Schedule Trigger node.
connector on the Schedule Trigger node. - Search for NASA. n8n shows a list of nodes that match the search.
- Select NASA to view a list of operations.
- Search for and select Get a DONKI solar flare. This operation returns a report about recent solar flares. When you select the operation, n8n adds the node to the canvas and opens it.
-
To access the NASA APIs, you need to set up credentials:
- Select the Credential for NASA API dropdown.
- Select Create new credential. n8n opens the credentials view.
- Go to NASA APIs and fill out the form from the Generate API Key link. The NASA site generates the key and emails it to the address you entered.
- Check your email account for the API key. Copy the key, and paste it into API Key in n8n.
- Select Save.
- Close the credentials screen. n8n returns to the node. The new credentials should be automatically selected in Credential for NASA API.
-
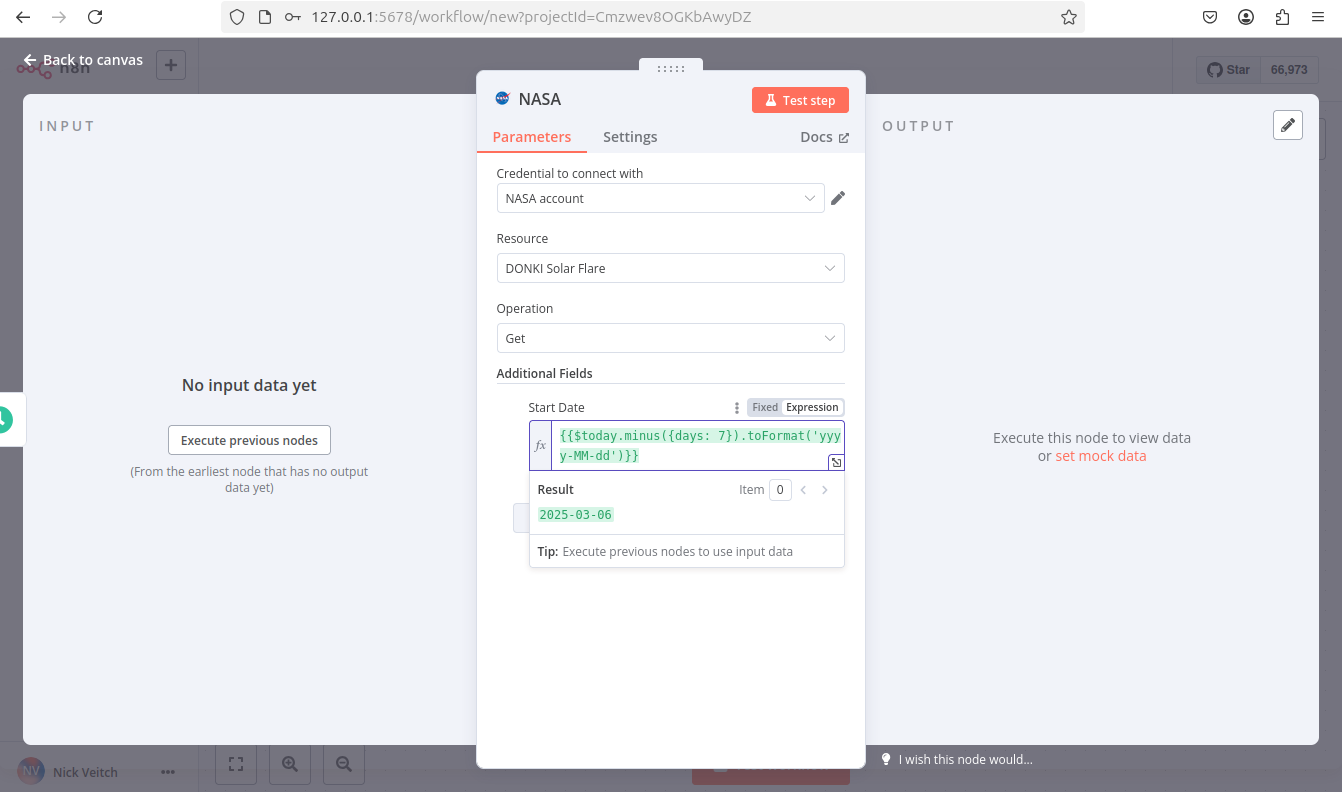
By default, DONKI Solar Flare provides data for the past 30 days. To limit it to just the last week, use Additional Fields:
- Select Add field.
- Select Start date.
- To get a report starting from a week ago, you can use an expression: next to Start date, select the Expression tab, then select the expand button
 to open the full expressions editor.
to open the full expressions editor. - In the Expression field, enter the following expression:
This generates a date in the correct format, seven days before the current date.
1{{ $today.minus(7, 'days') }}
Date and time formats in n8n...
n8n uses Luxon to work with date and time, and also provides two variables for convenience:
$nowand$today. For more information, refer to Expressions > Luxon. -
Close the Edit Expression modal to return to the NASA node.
- You can now check that the node is working and returning the expected date: select Execute step to run the node manually. n8n calls the NASA API and displays details of solar flares in the past seven days in the OUTPUT section.
- Close the NASA node to return to the workflow canvas.
Step four: Add logic with the If node#
n8n supports complex logic in workflows. In this tutorial we will use the If node to create two branches that each generate a report from the NASA data. Solar flares have five possible classifications; we will add logic that sends a report with the lower classifications to one output, and the higher classifications to another.
Add the If node:
- Select the Add node
 connector on the NASA node.
connector on the NASA node. - Search for If. n8n shows a list of nodes that match the search.
- Select If to add the node to the canvas. n8n opens the node.
-
You need to check the value of the
classTypeproperty in the NASA data. To do this:-
Drag classType into Value 1.
Make sure you ran the NASA node in the previous section
If you didn't follow the step in the previous section to run the NASA node, you won't see any data to work with in this step.
-
Change the comparison operation to String > Contains.
- In Value 2, enter X. This is the highest classification of solar flare. In the next step, you will create two reports: one for X class solar flares, and one for all the smaller solar flares.
- You can now check that the node is working and returning the expected date: select Execute step to run the node manually. n8n tests the data against the condition, and shows which results match true or false in the OUTPUT panel.
Weeks without large solar flares
In this tutorial, you are working with live data. If you find there aren't any X class solar flares when you run the workflow, try replacing X in Value 2 with either A, B, C, or M.
-
-
Once you are happy the node will return some events, you can close the node to return to the canvas.
Step five: Output data from your workflow#
The last step of the workflow is to send the two reports about solar flares. For this example, you'll send data to Postbin. Postbin is a service that receives data and displays it on a temporary web page.
- On the If node, select the Add node
 connector labeled true.
connector labeled true. - Search for PostBin. n8n shows a list of nodes that match the search.
- Select PostBin.
- Select Send a request. n8n adds the node to the canvas and opens it.
- Go to Postbin and select Create Bin. Leave the tab open so you can come back to it when testing the workflow.
- Copy the bin ID. It looks similar to
1651063625300-2016451240051. - In n8n, paste your Postbin ID into Bin ID.
- Now, configure the data to send to Postbin. Next to Bin Content, select the Expression tab (you will need to mouse-over the Bin Content for the tab to appear), then select the expand button
 to open the full expressions editor.
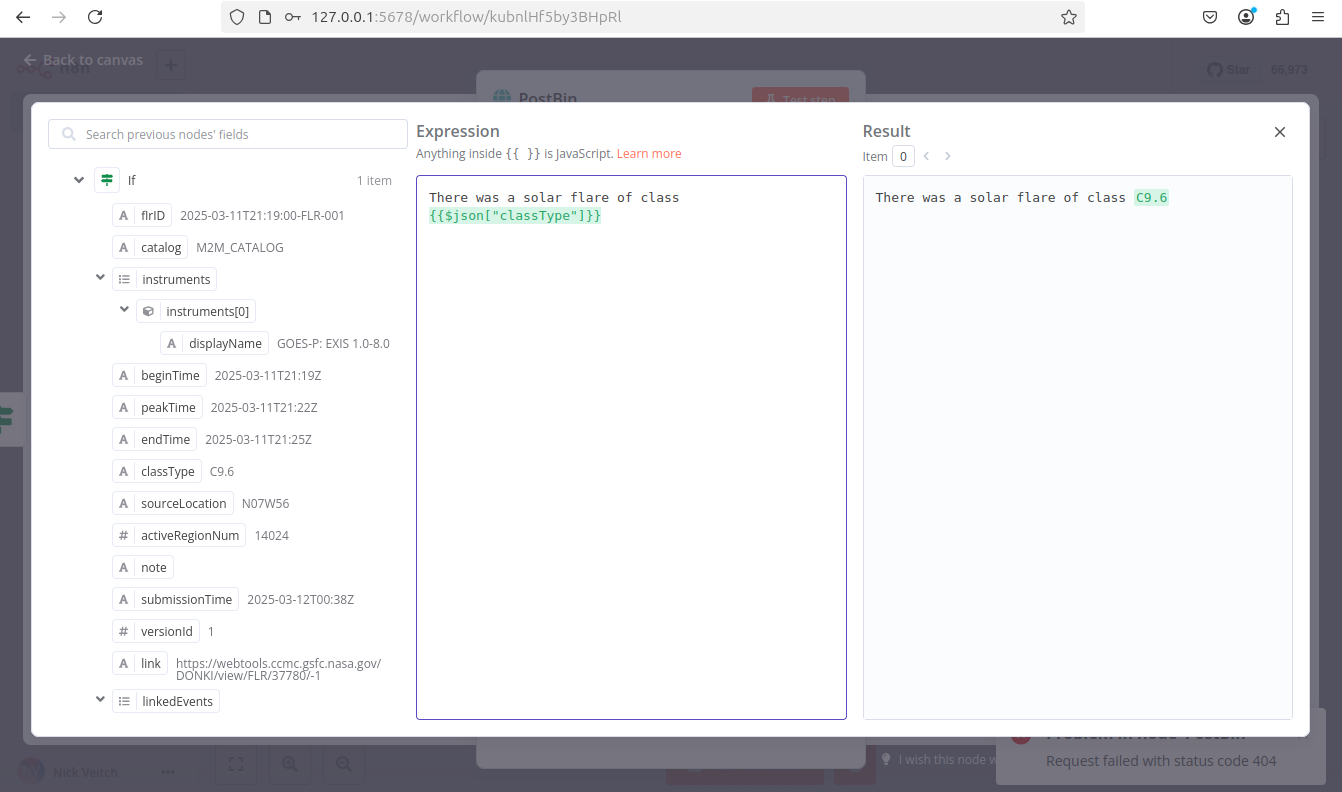
to open the full expressions editor. - You can now click and drag the correct field from the If Node output into the expressions editor to automatically create a reference for this label. In this case the input we want is 'classType'.
-
Once dropped into the expressions editor it will transform into this reference:
{{$json["classType"]}}. Add a message to it, so that the full expression is:1There was a solar flare of class {{$json["classType"]}} -
Close the expressions editor to return to the node.
- Close the Postbin node to return to the canvas.
- Add another Postbin node, to handle the false output path from the If node:
- Hover over the Postbin node, then select Node context menu
 > Duplicate node to duplicate the first Postbin node.
> Duplicate node to duplicate the first Postbin node. - Drag the false connector from the If node to the left side of the new Postbin node.
- Hover over the Postbin node, then select Node context menu
Step six: Test the workflow#
- You can now test the entire workflow. Select Test Workflow. n8n runs the workflow, showing each stage in progress.
- Go back to your Postbin bin. Refresh the page to see the output.
- If you want to use this workflow (in other words, if you want it to run once a week automatically), you need to activate it by selecting the Active toggle.
Time limit
Postbin's bins exist for 30 minutes after creation. You may need to create a new bin and update the ID in the Postbin nodes, if you exceed this time limit.
Congratulations#
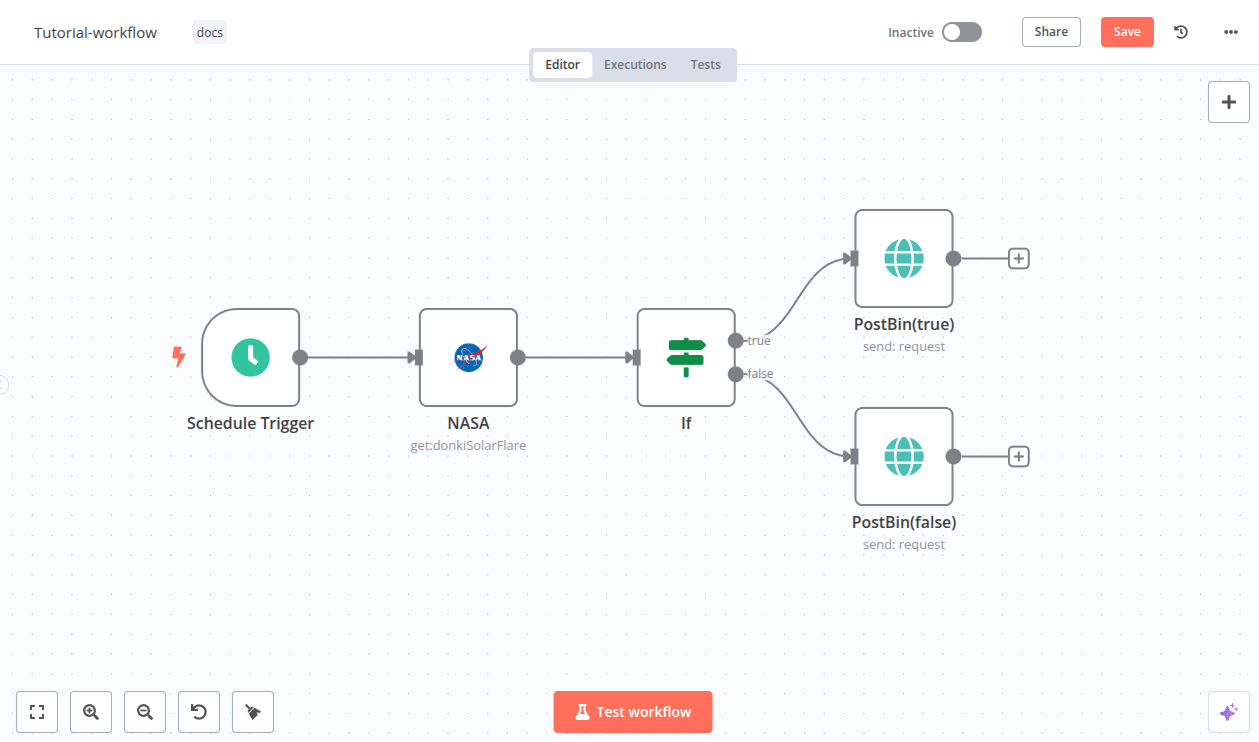
You now have a fully functioning workflow that does something useful! It should look something like this:
Along the way you have discovered:
- How to find the nodes you want and join them together
- How to use expressions to manipulate data
- How to create credentials and attach them to nodes
- How to use logic in your workflows
There are plenty of things you could add to this (perhaps add some more credentials and a node to send you an email of the results), or maybe you have a specific project in mind. Whatever your next steps, the resources linked below should help.
Next steps#
- Interested in what you could do with AI? Find out how to build an AI chat agent with n8n.
- Take n8n's text courses or video courses.
- Explore more examples in workflow templates.